이런저런 글을 올리는 공간입니다.
Tag: 블로그
블로그 업데이트
어쩌다보니 블로그 업데이트를 연례 행사처럼 치루고 있다.
그동안 Gatsby를 잘 사용하고 있었지만 걷어내기로 했다. netlify 인수 이후엔 업데이트 자체도 상당히 정체된 상황이다. 새 버전에 대한 이야기가 있긴 하지만 수많은 플러그인이 동시에 관리되고 업데이트 해왔던 그간의 방향성을 봤을 때 조금 의구심이 들 수 밖에 없는 상황이다. 거기에다 Gatsby Cloud도 접은 것 보면 사용자로서는 좀 김이 빠진다. 정말 좋아하는 프로젝트고 프로덕트였는데 프로덕트의 성숙도와는 달리 순식간에 불투명해져버린 상황이 많이 아쉽다.
react 기반의 정적 사이트 생성기를 계속 사용할까 찾아봤다. Astro가 요즘 유행이기도 하고 Vercel 제품도 사용해보고 싶긴 하지만... 1) 웹브라우저의 기본적인 사이클과 잘 맞지 않는 기분이 종종 들었고 (아무래도 웹사이트니까 SPA같은 느낌이 드는게 묘하게 어색한 그런 기분), 2) 마크다운에 마음대로 인라인 스크립트나 스타일을 넣는 일도 좀 불편한 기분이고, 3) 간단한 html을 넣으려고 이런 저런 컴포넌트를 오가야 하는 일도 조금 번거로웠다. 물론 react 문제 아니고 내가 구성한 방식의 문제겠지만서도.
다른 정적 생성기를 사용할까 찾아보다가 그냥 간단하게 만들기로 했다. 페이지네이션 없이 그냥 목록만 제공할 거니까, 복잡하게 생각하지 말고 그냥 생각 가는데로 간단하게 만들기로 했다.
그동안 remark.js를 gatsby 통해서 잘 사용해왔으니까 이젠 직접 사용하기만
하면 될 것 같았다. 이미 라우팅은 각각 마크다운 파일에 정의된 frontmatter를
사용해서 만들어내고 있었기 때문에 frontmatter만 읽어 처리할 수 있으면 되는
상황이었다. remark.js과 여러 플러그인 통해서 별 문제 없이 구현할 수 있었다. 사실
gatsby 대부분 마크다운과 관련된 플러그인은 remark.js의 플러그인을 랩핑한
것이라서, 좀 더 날 것의 형태로 사용할 수 있다는 것은 오히려 장점이었다.
템플릿도 별도 엔진을 사용할까 하다가도 새로운 템플릿 문법을 보고 짜는 것도 번거롭고 이미 리터럴을 잘 쓰고 있으니 간단하게 템플릿 리터럴로 구현했다. 페이지 컨텐츠는 라우팅과 분리했지만 템플릿은 라우팅을 기준으로 불러오게 해서 페이지마다 스타일을 바꾸기 쉽게 만들었다. 그 외에도 sitemap.xml, RSS 피드, 리다이렉션, 이미지 처리 등 필요한 요소도 추가했다.
아직 별도의 캐시를 넣은 것도 아닌데 2~3분 걸리던 빌드가 30초대로 내려왔다. 빌드 로그를 보면 빌드 자체는 금방인데 필드 환경을 불러오는 시간이 꽤 길었다. netlify에서 cloudflare pages로 변경하고 싶은데 cloudflare pages는 빌드 시간 제한이 아니라 횟수 제한이라서 사이트가 좀 더 정리되면 그때 옮길 생각이다.
블로그 업데이트
아무래도 개발에 관해서 많이 쓰다보니 마치 개발 블로그처럼 되어버려서, 개발 아닌 것을 쓰는데 이상한 죄책감 비스무리한 게 종종 괴롭혔다. 그래서 그동안 포스트를 쓰지 않는 대신에 이런저런 부수적인 페이지를 많이 늘리고 있었다. 텀블러처럼 작은 글을 올릴 공간을 부스러기라고 붙여놓고 올리기도 했다. 페이지가 옆으로만 늘어나고 관리되지 않는 기분이 들어서 모두 블로그 포스트로 변환했다. 모든 기록을 포스트로 남기고 분류를 잘 하는 쪽으로 바꾸기로 했다. 분류 태그도 정리했다. 차분한 분위기를 내고 싶어서 서체도, 색상도 잔잔하게 선택했다. 조금 정돈된 느낌도 들고.
다른 플랫폼도 많고 도구도 많은데 직접 쓰는 블로그에는 유독 집착 내지는 애착이 간다. 이렇게 가끔 페이지를 다듬으면서 또 열심히 써보자 다짐한다.
그렇다고 글을 잘 쓰는 것도 아닐 뿐더러 나중에 다시 보면 부끄러운 글도 분명 많다. 예전엔 부끄러운 글 많다고 폭파하는 일도 잦았는데 그런 모습도 결국 다 내 모습이었다. 되고싶은 모습이 있는 것도 좋고 그런 모습에 가까워지기 위해 노력하는 것도 좋지만 그렇다고 해서 지금 당장의 나를 가릴 필요는 없었다. 그런 마음가짐 이후에는 조금은 홀가분한 기분으로 글을 쓴다. 아무렴 뭐 어때, 그런 태도로 산다. 태도가 달라지니까 예전보다 마음에 여유가 생겼다.
물론 어려운 마음이 쏟아지는 일이 아예 없어진 것은 아니다. 어디서 숨어 있다가 피곤함이 몰려오는 날에는 함께 뛰쳐나와서 온 정신을 난장판으로 만드는 일도 종종 일어난다. 예전 같으면 그런 감정 충돌에 심하게 휘말렸다. 지금은 그 때와는 다른 나와 산다. 아무렴 뭐 어때, 그냥 그런 날도 있는 것이다.
잔잔하게 더 많은 글을 쓰면서 지내고 싶다.
블로그 업데이트
Gatsby v4가 얼마 전에 나와서 반영할 생각으로 웹사이트를 정리하기 시작했는데 사용하고 있는 플러그인이 아직 업데이트되지 않아 뒤로 미뤘다. 대신 웹페이지를 전체적으로 정리하는 쪽으로 마음을 바꿨는데, 아무래도 시험 기간이 가까워서 이런 잡다한 작업에 자꾸 손이 가게 된다.
- 그동안 메뉴도 없이 깔끔한 페이지로 가겠다는 마음이 커서 여백이 가득한 웹페이지로 변경했었는데 막상 사용해보니 너무 불편했다. 메뉴를 추가하고 작은 스크린에서는 모달 형식으로 열리게 작성했다.
- JavaScript가 비활성화된 브라우저에서도 메뉴에 접근할 수 있도록 noscript에 스타일을 추가했다.
- 별도로 검색되지 않는 마이크로 페이지를 만들었는데 다 없에고 블로그 쪽으로 이전했다. 블로그에는 그동안 개발 관련 글이나 번역이 많았으니까 구독하고 있는 분들이라면 그런걸 기대하지 않을까 생각해서 마이크로 페이지를 만들었었다. 막상 쓰다보니까 어짜피 다 내 글이고 내 이야기인데 누가 보고 안보고 걱정할 것도 없고 싶어서. 그저 부지런히 작성하는게 더 중요하다는 생각 들어서 정리했다. 애초에 만들었던 계기도 좀 불명확했고. 한쪽으로 다 올리는 대신 분류를 잘 하기로.
- 카테고리와 태그 구분을 제거했다. 복잡하기만 하지 분류 경계도 모호해지고 워드프레스의 유산 같아서 정리.
- 영문/국문 페이지 경계가 확연히 나눠져 있었는데 조금 더 유연하게 섞었다. 좀 더 써보고 마음 안들면 되돌리자.
- 다크 모드를 걷어냈다. 그동안 계속 손보면서 색을 조절해봤지만 너무 주먹구구로 해서 그런지 영 마음에 들질 않았다. 나중에 기회가 된다면 다시 보기로 했다.
앞으로 하고 싶은 부분은,
- 포스트 외에도 좀 더 체계적으로 정리된 컨텐츠를 작성해보고 싶다. 튜토리얼이라든지.
- 빈 공간을 미리 많이 만들었는데 시간 날 때마다 조금씩 추가하기로. 잔잔하게 휘발되는 시간들을 어떻게라도 붙잡아서 여기에 묶어놓기.
- 회고나 조각모음을 제대로된 템플릿 가지고 꾸준히 실행하기.
요즘 늘 바빠서 하고 싶은 것은 많지만 행동으로 이어지는 일이 좀 적어졌다. 시간을 좀 더 밀도 있게 사용하도록, 웹사이트를 그 과정에서 도구로 제대로 사용할 수 있었으면 좋겠다.
Gatsby v3 마이그레이션 후기
Gatsby v3가 기존 v2에 비해 변경된 점이 많아서 마이그레이션을 계속 미루고 있었다. 기존 사이트는 모노리포 아래에 메인 웹사이트와 한국어 웹사이트를 별도 패키지로 구성하고 있었는데 공유하는 컴포넌트를 양쪽에서 사용할 수 있는건 좋긴 했지만 매번 글을 작성할 때마다 지나치게 많은 시간과 리소스를 사용했었다. 여름학기가 끝난 기념으로 재빨리 웹사이트를 정리했다.
계획
일단 마이그레이션 문서를 확인했다. 변경된 부분이 참 많았다. 하하하. 그냥 새 스타터를 받아서 하나씩 옮기는 쪽으로 전략을 바꿨다. 마이그레이션 과정에서 해야 할 일을 정리했다.
static폴더 정리하기: 기존 워드프레스에서 옮겨올 때 대부분 리소스를wp-content폴더 안에 저장한 그대로 옮겨온 탓에 워드프레스도 아닌데wp-content가 계속 존재했다. 각 리소스를 사용하는 포스트를 폴더 형태로 리소스까지 함께 보관하도록 변경한다.- mdx 적용
- 분리된 사이트를 통합: 템플릿을 쉽게 적용할 수 있는 구조를 만든다.
- 플러그인 마이그레이션: 직접 만든 플러그인, 설치해서 사용하는 플러그인 확인하기.
- sitemap, rss를 영문과 국문 별도 설정
- noindex 설정 추가
- 답답하지 않은 디자인
과정
파일 정리
먼저 static 폴더를 정리하는 일을 가장 하고 싶었다. 그동안 사이트가 분리되어 있던 탓에 늘 어떤 방식으로든 경로 처리 문제가 있었다. 웹사이트 프리픽스를 지정할 수 있도록 gatsby에서 지원하고 있긴 하지만 플러그인마다 동작이 보장되어 있질 않았다. 그런 이유로 gatsby-remark-sharp 같은 플러그인은 제대로 동작하지 않았다. 이참에 wp-content 폴더도 정리하고 모든 정적 리소스도 함께 관리하도록 구조를 변경했다. sharp에서 지원 안하는 파일용으로 gatsby-remark-copy-linked-files도 설치했다.
스크립트를 작성해서 해당 리소스를 사용하는 포스트를 검색해서 리소스와 포스트를 폴더로 묶었다. 처음엔 쉘스크립트로 작성하다가 답답해서 js로 작성했고 생각보다 금방 할 수 있었다. (문자열 찾는 작업은 ripgrep-js를 활용했다.) 불필요한 크롭 이미지와 어디에도 연결되지 않은 리소스 모두 제거할 수 있었다.
Gatsby 관련
mdx는 가장 기대하고 얼른 설치해보고 싶은 것 중 하나였는데 생각보다 손봐야 할 부분이 많아서 일단은 remarkMarkdown을 유지하기로 했다. 다음에 기회가 된다면 0순위 작업이 될 것 같다.
Gatsby는 폴더 구조대로 url을 생성하는 것이 기본이지만 frontmatter 에서 주소를 직접 지정하는 플러그인을 쓰고 있다. 파일 구조는 언제든 바꿔도 url이 유지되었으면 해서 만든 플러그인이었는데 v3에서도 큰 문제 없이 동작했다.
lang과 type을 기준으로 템플릿을 찾아서 페이지를 만들도록 작성했다. 카테고리와 태그 페이지 생성도 기존 코드에서 아주 조금 바꾸는 것으로도 충분했다.
sitemap, rss는 동일한 플러그인을 여러 번 config에 넣는 것으로 여러 페이지를 만들 수 있었다. 다만 gatsby-plugin-sitemap은 생각과 다르게 filterPages가 동작하는 문제로 excludes만 적용했는데 해당 플러그인에서 사용하는 minimatch가 생각처럼 동작하지 않았다. 차라리 정규표현식으로 되어 있으면 편할 텐데. 일단은 sitemap이 크게 급한 상황은 아니니까 대략 숨겨야 하는 페이지만 숨기도록 수정했다. 이 과정에서 noindex 페이지도 몇 설정했다.
전 디자인도 크게 답답하지는 않았는데 너무 삭막한 것 같아서 조금 손봤다. styled-components로 작성했던 컴포넌트를 쉽게 옮겨 올 수 있었다. 다크 테마 설정은 추후에 하기로 하고 일단 뒀다.
대부분 플러그인은 문제 없이 동작했다.
gatsby-remark-attr이remarkjs의 판올림으로 더이상 동작하지 않는다. 자주 쓰는 기능 중 하나였는데 아쉽다. common markdown의 directives를 지원하는remark-directive를 설정했는데 attr처럼 동작하지는 않지만 그럭저럭 문제 없이 동작하긴 한다.- 그 사이에 netlify도 성능이 많이 좋아졌고 기능도 많아졌다. 빌드 이미지도 변경하고 캐시도 설치했다. 예전엔
gatsby-plugin-netlify-cache가 있었는데 deprecated 되었고 netlify에서 만든 플러그인, netlify-plugin-gatsby를 설치했다. 기존 플러그인과 동시에 설정하면 충돌이 있어서 둘 중 하나를 골라야 한다.
Netlify 관련
Netlify에서 사용중인 빌드 이미지가 오래되어서 해당 설정도 변경했다. 다만 빌드 중에 설치된 라이브러리를 제대로 인식하지 못하는 문제가 있었다. 내 경우에는 설치된 ruby 버전을 인식 못해서 새로 받는 일이 반복되었다. Site setting > build & deploy > build setting 에서 Edit setting 후 동일한 리포지터리를 다시 설정하고 저장하면 해결 된다.
Netlify Forms를 사용하지 않는다면 Site setting > build & deploy > form detection 설정을 끈다. 배포 속도가 향상된다.
결과
전체 배포 시간이 평균 4분~6분에서 1분 30초 선으로 줄어들었다.
워드프레스에서 Gatsby로 변경한 이후로 버전 업데이트는 좀 번거롭지만 보안과 서버 관리에 대한 걱정은 확실히 없어졌다. 다만 서드파티 플러그인이 버전을 따라가지 못하거나 하는 문제는 어디나 비슷한 것 같다. 그런 면에서 주요 플러그인을 모노리포에서 같이 관리하는 gatsby의 전략이 참 멋지다.
블로그를 처음 옮길 때와 달리 정적 호스팅 선택지가 많아졌다. 지금은 netlify를 계속 쓰고 있긴 하지만 Gatsby Cloud라든지 Azure 에서 제공하는 서비스도 확인해보고 싶다.
Remark에 흥미가 많이 생겼다. Rehype이나 mdx를 어떻게 지원하는지, 조만간 더 살펴보고 기능과 구조를 정리해보고 싶다.
늘 그렇듯 업데이트도 한 김에 좀 더 부지런히 글도 쓰고 생각도 정리하는 기회가 되었으면 좋겠다.
2019년 7월 업데이트
오랜만에 글을 쓴다고 자리에 앉았다. 작년에 미국으로 넘어 온 이후로 지금까지 많은 일이 있었는데 기록을 제대로 남기지 않았던 탓에 블로그도 휑하고 기억도 가물가물하다. 올해 7월도 조금밖에 남지 않았는데! 그래서 그동안 있던 일이라도 간단하게 정리해보고 싶었다.
왜 글을 잘 안 쓰게 되었나
미국으로 이사 온 이후로 안전에 대한 감각이 많이 달라졌다. 미국 밖에 있을 때는 총기 사건에 대한 뉴스를 드문드문 듣는 정도였지만 그렇게 외신으로 보도되는 사건은 매우 큰 사건에 한해서고 그보다 작은 사건도 꽤 빈번했다. 한국이나 호주라면 사소할 만한 사건에도 여기는 총기 문제가 늘 엮여서 사람 다치는 일이 흔했다. 바로 TV만 켜면 나오는 뉴스에도 그렇게 겁이 생기는데 오가면서 들은 뉴스나 사건에도 걱정이 앞설 수밖에 없었다.
결정적으로 집 앞에 멀쩡하게 세워져 있던 차량을 도난당하는 일이 있었다. 경찰에 신고했지만 끝내 찾을 수 없었다. 이 사건으로 동네 페이스북 커뮤니티와 Nextdoor에 가입하게 되었다. 이런 서비스를 통해 지역에서 일어나는 사건/사고를 알고 대응할 수 있다는 점은 분명 장점이지만, 한편으로는 이 지역에 산다면 내가 어디 사는지 명확히 알 수 있을 정도로 세세한 정보를 서비스에 제공하게 된다는 점이 걸렸다.
가장 큰 불안감은 내 온라인 활동이 사회공학(Social engineering)의 타겟이 될 수 있다는 점에서다. 예를 들어, 어딘가 여행을 가서 사진을 올린다면 집에 나 또는 가족이 없는 것을 알고 주거지에 침입할 수도 있다. 내 일상적인 동선을 파악해서 범죄 행위를 저지를 수도 있다. 내가 올린 사진에 걸린 태그를 보고 어느 지역에 사는지 알아낼 수도 있다. 소셜 네트워크의 사소한 요소조차도 내 불안함을 자극했다.
그래서 글도, 사진도 올리기 전에 여러 차례 고민할 수밖에 없었다. 정말 공유하고 싶을 때는 다녀온 지 한참 지나서야 올리기도 했다. 불안해서 어디인지 태그도 잘 하지 않았다. 이렇게 올린 글이나 사진은 적시성이 떨어져서 올리는 재미도 덜했다. 그래서 자연스럽게 아무것도 올리지 않는 쪽이 되었는데 늘 일상을 공유하던 습관 탓인지 고스란히 일상의 스트레스가 되었다.
최근 들어서 조금씩 올리긴 하지만 여전히 불안한 마음이 크다. 아마 이 글을 쓴 이후로는 다시 자제할 것이다. 내가 심은 꽃을 보세요! 하고 올리지만, 앞마당에 있는 꽃을 찍어 올린 것 보고 우리 집인걸 알면 어떡하지 걱정된다. 여전히 동네에 크고 작은 사건이 있는 것을 온갖 소셜 서비스를 통해 실시간으로 날아오기 때문이다. 그래서 아마 정말 기술적인 이야기 외에는 거의 쓰지 않을 것 같다.
코드, 코드, 코드
지난번에 팁 계산기 이후로도 여러 앱을 만들어서 올렸다. 지난 팁 계산기는 ionic을 사용했지만, 그 이후로는 모두 react-native를 사용했다. 리액트를 공부해도 실무에서 제대로 사용해본 적 없으니 리액트를 사용한 프로젝트를 해보고 싶었다. 그리고 팁 계산기 이후로 웹과는 다른 맥락에 재미를 느껴서 앱을 계속 만들고 싶었는데 리액트 네이티브가 좋은 선택지가 되었다.
현재 안드로이드 기기가 없어서 다 iOS로만 출시되어 있다. 매년 내는 애플세를 내고 나서 무얼 살 정도로 수익이 있으면 🤞 그때쯤 기기도 구입하고 안드로이드로도 낼 수 있지 않을까.
비주얼 타이머
비주얼 타이머는 리액트 네이티브로 가장 먼저 만들어본 앱이다. 남은 시간을 쉽게 확인할 수 있는 타이머로 다양한 설정을 통해 자신만의 타이머를 만들 수 있다.
- 계획했던 기능을 5% 정도 빼고는 모두 구현했다.
- 개발 기간 중간에 다른 많은 일정이 있었는데 끝을 냈다는 사실만으로도 감사하다.
- 출시 전에 베타 테스트로 좋은 피드백을 많이 받아서 개선할 수 있었다.
- 설정 할 수 있는 부분이 너무 많아서 혼란을 느끼는 사용자가 많았다. 다음엔 정말 필요한 기능만.
- 어린이를 위한 종료 이미지와 효과음을 인앱으로 넣었는데 생각보다 인기가 있었다!

팁 계산기
팁 계산기는 지난번에 만든 앱을 개선한 리액트 네이티브 앱이다. 한꺼번에 여러 팁 퍼센트를 확인하고 선택할 수 있다. 이전 버전과 다르게 계산 결과가 저장되며 메모를 남길 수 있다.
- 기존 팁 계산기는 ionic에 angular였지만 중요 연산 로직은 대부분 재활용할 수 있었다.
- JavaScriptCore의 처리 속도 지연을 처음 경험했다. 네이티브 코드로 넘겨서 연산하면 좋겠지만 memoize 하는 정도로 그쳤다.
- 처음으로 admob을 달았는데 간단했다. 그런데 광고 붙인 이후로 앱이 영 안 이쁘다.
온도 변환 퀴즈
온도 변환 퀴즈는 화씨와 섭씨온도를 빠르게 바꿔서 선택하는 퀴즈 앱이다. 간단하게 하루 만에 끝내는 앱을 생각하다가 만들었다.
- 늘 잘써보고 싶다고 했던 Animated를 가장 많이 썼다.
- 간단한 게임은 리액트 네이티브도 정말 넘치는 수준이었다.
- 광고 보면 체력을 하나 더 주는 리워드를 붙여봤는데... 광고 시청 바랍니다 😎
매일 투두
매일 투두는 시작 시각에 할 일을 적고 완료 시각에 할 일을 체크하는 앱이었다. 다른 앱과 다른 점이라면 하루가 지났을 때 모든 목록이 히스토리로 옮겨진다는 점이었다. 투두가 쌓이는 스트레스를 없애주는 신개념 투두앱🤔이었는데 만들어서 공유하니까 반응이 신통하지 않아서 침몰한 앱이다. (결국엔 나도 잘 안 썼고...)
블로그
내 블로그도 디자인을 변경했다. 전 디자인은 아이맥 기준처럼 만들어져서 작은 스크린에서는 답답하고 큰 스크린에서는 지나치게 글이 크게 보였다. 다시 마음을 다잡는 겸 블로그도 새로 정리했는데 깔끔해서 마음에 든다.
- vw와 rem을 많이 사용했다. 그래도 픽셀 단위로 미디어쿼리 쓸 부분이 조금씩 있긴 했다.
- 리액트 네이티브를 쓰며 익숙해진 flex를 많이 썼다.
- 늘 제목의 계층을 서체 크기로 하는 게 불편하다고 생각했는데 css counter를 적용해서 책처럼 표시했다. 좀 더 명확한 것 같다.
- 제목에 링크 붙여주는 플러그인을 넣었다.
- 구조를 바꿔서 그리드 밖으로 나가는 것처럼 보이는 요소를 넣을 수 있게 되었고 (이 포스트에 이미지처럼) 이쁘게 잘 적용된 것 같다.
- 배경색을 약간 어둡게 바꿔서 흰색을 강조로 사용할 수 있게 되었다.
- 전체적으로 색을 부드럽게 조정했다. 너무 발색이 심한 웹페이지에 피로해서 내 자신도 블로그에 자주 안 들어왔나 싶다.

다녀온 곳
그동안 길고 짧게 다녀온 곳이 많았다. 아내와 가족과 좋은 시간을 보냈다. 사진은 생략하고 간단하게 정리했다.
- LA: 갈 때마다 잘 놀고 오면서 복잡한 마음 생기는 곳.
- 샌프란시스코 & 산호세: 분위기는 갈 때마다 좋지만, 여기서 살 수 있을까 깊은 고민.
- 새크라멘토: Fire Wings 꼭 드세요.
- 요세미티: 애플 배경화면을 눈으로 보니까 기분 이상했다. 기회가 있다면 또.
- 그랜드캐니언 & 엔탈로프캐니언: 진짜 비현실적이고, 기회가 있다면 2.
- 라스베가스: 오션스일레븐 생각하고 갔지만, 현실은 행오버랑 더 비슷한 분위기.
- 플로리다: 4월인데도 제주의 여름처럼 후덥지근했다.
- 샌디에고: 늘 좋은 기억 만든다.
그동안 있던 일들
순서 없이 목록으로 적어봤다.
- 걱정을 많이 했던 영주권이 잘 나왔다.
- 책을 많이 읽어야지 하고 잔뜩 샀는데 역시나 읽은 양이 너무 적다... 요즘 읽는 책은 The Shallows: What the Internet Is Doing to Our Brains.
- Triplebyte를 통해서 인터뷰를 진행했었다. 프로세스도 좋았고 연결된 회사도 마음에 들었지만 리로케이션은 아무래도 힘들어서 다음을 기약했다.
- 살쪘다. 운동이 절실하다.
- 콘텍트렌즈를 맞췄다. 안경 없는 삶 어색하지만 매우 편하다.
- 식물과 친해졌다. 씨를 뿌려 수확하는 재미를 알게 되었다. 그래도 나름 주기가 짧은 것 하는데도 기다림은 지루하다.
- 오버워치를 하는데 맨날 비슷한 점수만 오간다. (팀 탓) 역할 고정 기능 기대하고 있다.
- Friends를 다 봤다. 결말 너무 맘에 들지 않는다. 계속 보는 최근 드라마는 The 100.
- 운전면허를 취득했다!
- 학교에 등록해서 조만간 신학기가 시작될 예정이다.
목록으로 적으니까 금방 적는다 👏
나에게
나는 항상 지나치게 걱정하는 편이라서 걱정을 자제할 필요가 있다. 앞으로 학교에서의 생활에도 잡다한 고민은 치우고, 알고 싶었던 분야를 공부한다는 즐거움에 집중할 수 있었으면 좋겠다.
기록하는 습관을 잃어버린 것 같아 아쉽다. 글쓰기도 꾸준히 했으면 좋겠다.
블로그 업데이트
wordpress를 사용해서 운영하고 있던 블로그를 gatsby 기반으로 전환했다. 전환하는 과정에서 고려한 부분과 생각한 점을 정리하려고 한다.
전환 이전의 상황
그동안 wordpress를 직접 호스팅해서 사용하고 있었는데 매월 digitalocean에 비용을 내고 있는게 조금 아까웠다. 예전에는 블로그 외에도 이것 저것 올렸던 사이트가 있어서 크게 고민이 없었지만 이제는 다 정리되고 블로그만 남아 있었다. 게다가 거의 방치되다시피 하다보니 보안 문제도 계속 신경이 쓰일 수 밖에 없었다. wordpress를 실무에서 더이상 사용하고 있지 않아서 무슨 문제가 생기더라도 예전만큼 빠르게 알고서 대응할 수 없을 거란 생각도 들었다.
이런 이유에서 정적 사이트 생성기로 전환할 생각은 오래 전부터 했었다. 비용도 거의 무료인 데다 보안에도 크게 걱정할 필요가 없었다. 하지만 실천으로 옮기기 쉽지 않았다. 전적으로 마음에 드는 도구도 찾기 힘들었다. 블로그에 촛점을 맞춘 도구가 대부분이라 유연함이 상대적으로 부족했다. 또한 데이터 마이그레이션에 대한 두려움이 있었다. 모든 자료를 문제 없이 옮기더라도 문제가 있는지 없는지 검증할 필요가 있었다. 자동으로 추출하는 도구를 사용하더라도 분명 손이 가는 부분이 있을 것 같았다.
그리고 wordpress는 최고다. 그저 클릭 몇 번으로 새로운 기능을 쉽게 설치할 수 있고 테마도 손쉽게 바꿀 수 있는 데다 웹엔드에 앱도 제공한다. wordpress에서 벗어나고 싶어도 게으름이 내 발목을 꼭 잡고 놓아주질 않았다! 그래서 매번 "바꿀까?" 생각이 들 때마다 얼마 후에 "굳이 그래야 할까?"로 자연스럽게 의식의 변화가 생겼다.

쉬고 있는 동안 글은 안쓰는데 비용 나가는 것이 눈에 보이니 지금이라도 서둘러 옮겨야겠구나 하고 도구부터 찾았다.
도구 찾기
맨 처음엔 nextjs를 사용하려고 했었는데 생각보다 구현이 단순해서 직접 만져야 하는 부분이 많았다. 특히 파일 구조가 아닌 내가 원하는 url 구조를 넣으려니 생각보다 시간이 걸렸다. 한 3일 정도 만졌는데 뭔가 알 수 없는 404 오류가 계속 콘솔에 찍혀서 시간을 허비하고 있었다. 그러던 중 gatsby가 생각나서 튜토리얼만 봐야지 했는데 직접 만들려고 했던 기능들이 이미 다 훨씬 멋지게 제공되고 있었다.
특히 graphql로 쉽게 filesystem도 불러오고 사용할 수 있도록 구현되어 있고 url 구조도 내가 원하는 대로 생성할 수 있다는 점에 바로 마음을 돌렸다.
개발 과정
데이터 추출하기
Gatsby는 마크다운으로 작성되기만 하면 활용에 큰 문제가 없도록 구현되어 있어서 특히 편리했다. 그래서 hugo용이더라도 상관이 없어서 wordpress-to-hugo-exporter 플러그인을 사용해 추출했다.
데이터를 추출하기 전에 haruair.com에서 어떤 주소였는지 frontmatter에 history로 저장하도록 플러그인을 수정했다. 그리고 기존에 사용하던 headline도 저장했다.
글 몇 개를 제외하고 변환되긴 했는데 마크다운이 아닌 html로 저장된 문서도 몇 발견할 수 있었다. 지금도 다 확인하지 못해서 소셜 embed가 깨지는 페이지가 좀 있다. 변환이 안된 글도 있는데 플러그인에서 yaml 변환 과정에 문제가 있으면 깨진다. 누락되지 않는 페이지가 있는지 뒤늦게 확인했고 몇 개 안되어 손으로 변환했다.
영어와 한국어를 분리하고 싶어서 lang도 추가했다.
구현 사항과 사용한 플러그인
- URL 처리:
createPage()에서path만 값만 넣으면 손쉽게 커스텀 경로를 사용할 수 있었다. frontmatter에 추가한lang과type,slug를 조합해서 사용하도록 했다. 또한 절대 경로도 사용할 수 있도록url도 추가했다. - RSS 피드:
gatsby-plugin-feed을 사용하면 쉽게 만들 수 있다. 다만 정적 사이트라서 xml 확장자를 써야만 하는 점이 아쉽다./feed.xml과/ko/feed.xml을 분리해서 생성하도록 config에 추가했다. 각각 어느 피드인지title도 넣었다. - sitemap: 구글 웹마스터 도구에 제출하기 위해서
gatsby-plugin-sitemap을 추가했다. - PWA용 기능:
gatsby-plugin-offline과gatsby-plugin-manifest를 추가했다. PWA는 잘 몰라도 속도가 빨라진 것은 바로 체감할 수 있었다. - 문법 강조:
prismjs를 설치했다. 항상hightlightjs를 사용해와서 조금 어색하긴 하지만 마음에 든다. - 소셜 공유:
react-helmet으로 og meta와 twitter meta를 추가했다. 플러그인이 있을 것 같은데 일단 helmet으로 해결했다. 테스트 해보니 큰 문제 없었다. - 404 페이지 링크 문제: 내 코드에 문제인가 한참 씨름했는데 gatsby의 버그였고 현재는 고쳐졌다.
- 배포: 도메인은 cloudflare에 있었고 github pages에 배포하려고 생각했는데 netlify가 정말 멋지게 서비스를 만들어둬서 netlify를 사용하게 되었다.
- Google Analytics 설정:
gatsby-plugin-google-analytics로 간편히 설정했다.
redirect과 canonical
앞서 자료를 추출하며 추가한 history로 redirect.json을 생성했다. 이 파일로 haruair.com에서 yoast SEO의 canonical 란에 새 주소를 저장했다.
<?php
if (php_sapi_name() !== 'cli') exit;
require_once(__DIR__ .'/wp-load.php');
$filename = './redirect.json';
$key = '_yoast_wpseo_canonical';
$data = json_decode(file_get_contents($filename));
foreach($data as $r) {
$u = explode('/', $r->from);
$id = array_pop($u);
if (!is_numeric($id)) continue;
$canonical = get_post_meta($id, $key);
if ($canonical !== null) continue;
update_post_meta($id, $key, $r->to);
echo "SET {$id} {$r->to}". PHP_EOL;
}
사용하고 있는 amp 플러그인에서는 yoast의 canonical을 불러오고 있지 않아서 다음처럼 추가했다.
<?php
function haruair_amp_canonical($data, $post) {
$data['canonical_url'] = get_post_meta($post->ID, '_yoast_wpseo_canonical', true);
return $data;
}
add_filter('amp_post_template_data', 'haruair_amp_canonical', 100, 2);
여기까지 하고 Google Webmasters에 sitemap을 제출했다.
amp 페이지는 캐싱 되는 주기가 길어서 빨리 반영이 되지 않는 데다 사용하고 있던 cloudflare의 캐시를 매번 지워줘야 해서 확인이 어려웠다.
게다가 canonical을 추가하니 기존 사이트가 검색에서 사라졌는데 새 페이지가 아직 구글에 크롤링 되지 않아 아예 검색 결과에 나오지 않는 문제가 있었다. 그래서 모든 페이지에서 301 Moved Permanently로 새 주소에 이동하도록 코드를 추가했다.
<?php
function haruair_redirect_canonical() {
if (!is_single()) return;
$canonical = get_post_meta(get_the_ID(), '_yoast_wpseo_canonical', true);
if ($canonical) {
wp_redirect($canonical, 301);
exit;
}
}
add_action('template_redirect', 'haruair_redirect_canonical');
이제 색인이 어느 정도 정리되면 haruair.com 도메인도 netlify에서 제공하는 _redirect로 변경할 예정이다.
✨ edykim.com ✨
그동안 haruair.com을 오래 사용했는데 하나로 다 통합하기로 결정했다. 새 도메인에서 다시 시작하는 기분으로 깔끔하게 정리했다. 예전에는 블로그 구조에서 벗어나기 어려워서 노트처럼 사용하려는 취지와 조금 멀어졌는데 여기서는 좀 더 차분하게 내 자료를 쌓아갈 수 있으면 좋겠다.
처음 사용해본 Gatsby도 마음에 들었다. 주변에서도 많이 언급해서 궁금했었는데 이 정도로 만족스러울 줄은 몰랐다. Gatsby를 사용하면서 source와 transformer, plugin의 구분으로 확장의 성격을 명확하게 분리하는 점과, GraphQL로 마치 데이터를 가져와 페이지를 생성하면서도 그 과정 어느 순간이든 사용자가 개입할 수 있도록 열린 구조가 너무 좋았다. 작업 하면서 사소하지만 작은 코드를 기여하기도 했는데 기여 방법도 어떤 과정으로 참여할 수 있는지 잘 정리되어 있어서 손쉽게 제출할 수 있었다. 아직 코드가 지저분한데 정리도 하면서 gatsby도 좀 더 깊이 살펴보는 기회로 삼고 싶다.

아직도 개인 신상이 정리가 되질 않아서 제출한 서류 결과만 기다리고 있는 상황이라 조금 답답했었다. 그래도 오랜만에 코드 만지면서 예전 생각도 들고, 얼른 다시 코드 짜는 삶으로 돌아가고 싶어졌다. 연말까지는 큰 일 없이 이렇게 지내게 될 것 같은데 조금 더 멀리 보고 부지런히 준비해야겠다.
꾸준하게 블로그하기
어린 시절 일기를 꾸준히 써야 한다고 주입받은 사람이라면 어딘가에 삶을 기록해야 한다는 강박감이 생긴다. (실제로 기록하고 있지 않더라도.) 난 공부는 못하더라도 선생님 말씀은 엄청나게 잘 듣는 타입의 학생이었기 때문에 기록하는 삶을 살기 위해서 열심히 노력했다. 일기도 매번 작심삼일이지만 꾸준하게 쓰려고 노력했다. 컴퓨터를 배우고서는 컴퓨터에도 일기를 썼었다. 그땐 그 글이 평생 가리라 생각하고 1GB 하드 드라이브, 3.5인치 플로피 디스켓에 저장했었다. 당연히 그때 쓴 글은 어디서도 찾아볼 수 없는 글이 되었다. 그 하드는 죽어서 2GB로 교체했고 플로피 디스켓은 더는 읽을 수 없었다.
인터넷을 맨 처음 만났을 땐 인터넷에 글을 쓴다면 더 오랫동안 글을 갖고 갈 수 있겠구나, 라는 생각이 자연스럽게 들었다. 그리고 이름도 기억 안 나게 망해버린 서비스에 글을 썼다.1 그렇게 글을 날려 가면서도 이곳저곳 글을 많이 작성했다. 서비스를 이용해서 글을 작성하면 기술적인 문제로 날려버리는 일은 거의 발생하지 않고 서비스가 망하지 않는 이상 평생토록 저장할 수 있다. 물론 당시 많은 서비스가 접혀서 여러 번 날렸다.
여러번 서비스를 옮겨가면서 글을 썼지만, 문제는 나 자신에게도 있었다. 너무 유치하고 어린 이야기만 가득하다고 느껴 지워버린 일이 여러 번 있었다. 대부분 서비스는 몇 번 클릭으로 계정을 지우거나 글을 날려버릴 수 있었다. 되돌릴 방법 없이 쿨하게 모든 데이터를 지워버릴 수 있던 탓에 내가 무엇을 어떻게 생각하고 지냈는지 들춰 볼 일기장이 없어지고 말았다.
내 글을 누적하는데 내적/외적 문제가 늘 발생했지만 가장 오랫동안 폭파하지 않고 꾸준하게 사용한 곳은 바로 여기다. 아직도 과거의 글을 보면 오글거리고 유치해서 삭제 버튼에 손이 가는 편이지만, 아이러니하게 글을 올려둔 호스팅과 도메인을 유지하는 데 돈을 쓰기 시작한 이후로 내 글에 좀 더 애정이 생겼다. 그렇게 이 블로그가 가장 오랫동안 꾸준하게 글 쓰고 관리한 곳이 되었고 매일매일 그 꾸준함의 기록을 경신하고 있다.
왜 쓰고 왜 공유하나
꾸준하게 쓰는 것이 앞서 말한 강박감에 의해 시작된 것이라면 무엇을 쓰고 공유할지에 대해서는 호주에 올 준비를 할 때 든 생각 때문이다. 워킹 홀리데이로 호주에 오기 전에 책도 여러 권 읽어보고 후기도 매일같이 찾아서 읽어봤지만, 다들 농장에서, 공장에서, 또는 리조트나 호텔에서 일한 이야기만 있었지 호주 취업시장이 어떻고 어디서 무엇을 알아봐야 하는지에 대한 글은 찾아볼 수 없었다. (한글로 검색해서 그런지 모르겠지만.) 어느 계절에 어느 지역 농장에서 체리를 따면 주천 불을 벌 수 있다더라, 성과제로 운영되는 농장에는 농사의 신이 존재해서 하루에 삼사백 불을 번다더라, 어느 리조트에 들어가는 건 까다롭지만 일 안 하는 날엔 리조트 시설을 무료로 이용할 수 있다더라. 이런 이야기 외에는 찾기 힘들었다.
어디든 “IT로 취업하려고 하는데….”하고 물어보면 하나같이 “현지인도 어려운데 가능하겠냐”는 부정적인 대답만 들을 수 있었다. 그래도 흔하지 않을 뿐 누군가는 그렇게 하고 있겠지 하고 어떻게 만든 기회인데, 워킹 홀리데이로 와서 어떻게든 도전해보자고 생각하고 있었다. 호주로 출국하기 얼마 전에 활동하던 개발 커뮤니티에 이 이야기를 올렸는데 워킹 홀리데이로 시드니에서 웹 프로그래밍으로 일을 시작해 스폰서 비자로 전환했다는 분이 있었다. 몇 줄 안 되는 댓글이었지만 완전히 불가능한 것이 아니란 말에 걱정을 좀 덜 수 있었다. 그런 과정을 겪고 나니 단순히 호주 이야기 외에도 내가 겪는 모든 일을 글로 남기면 누군가 나처럼 고민하는 사람에게 도움이 되지 않을까 생각하고 바다에 편지 띄우는 심정으로 글을 쓰기 시작했다.
그런 이유로 글을 쓰긴 시작했지만, 남에게 도움이 되는 것보다 먼저 나 스스로 더 많은 도움이 되고 있었다.
어떤 글로 시작할까
요즘 쓰는 글을 크게 두 갈래로 나눠보면 하나는 정리해두고 잊기 위해 작성하고, 다른 하나는 경험이나 지식을 오래 기억하기 위해 작성하는 글이다.
정리해두고 잊기 위한 글은 두 세 문단으로 쓸 수 있을 정도로 사소한 글로 큰 노력 없이 간단하게 작성할 수 있다. 예의를 차리지 않아도 될 정도로 짧은 글이기 때문에 용건만 간단히 작성하고 나중에 다시 쓸 일이 있을 때 1분 이내로 읽어서 바로 사용할 수 있으면 된다. 이런 글을 작성할 때는 읽고 나서 더 찾아보고 싶은 경우를 위해서 링크나 키워드를 포함하는 것이 중요하다. 마주한 문제를 내가 표현하는 방식으로 정리해둔 글은 내가 다시 검색할 때 효용이 크다. 내 표현대로 작성했기 때문에 글을 작성하고 잊더라도 검색엔진에서 생각나는 키워드로 검색했을 때 쉽게 찾을 수 있다. 사소한 글은 색인 카드를 작성하는 느낌으로 쓸 수 있다. 이 과정을 겪게 된 이유, 이후엔 어떻게 되었는지 한 줄 덧붙이면 다른 사람에게도 도움이 되는 글이 된다.
다른 하나는 바둑에서 대국을 끝내고 복기하는 것과 같은 기분으로 과정을 정리하는 글을 작성한다. 경험에 대해 작성한다면, 어떤 상황에서 어떤 결정을 내렸고, 그 결정으로 인해 어떤 결과가 나왔는지 활자로 정리하는 과정에서 경험을 객관화하는데 도움이 된다. 객관화된 경험은 비슷한 상황에서 결정을 내리는 데 활용하기 좋으며 명료하게 정리한 과정에서 내공으로 쌓이게 된다. 알게 된 지식에 대해 자신만의 표현으로 논리정연하게 정리하면 더 오랫동안 기억할 수 있다. 이런 글을 작성하기 전에는 어떤 내용을 쓸지 짧게 정리한 후에 시작하면 도움된다. 다 작성하고 나서는 퇴고를 꼼꼼하게 한다. 이런 글에 시간을 얼마나 쓰는가는 이 글이 자신에게 얼마나 중요한가에 따라 좌우한다.
이 두 가지 글쓰기는 그 경계가 모호한 편이다. 사람들이 읽고 좋다고 많이 공유하는 글은 복기하는 식의 글이지만, 사소한 글을 평소에 많이 쓰지 않으면 긴 호흡의 글을 작성하기 쉽지 않다. 나도 긴 글을 작성하는 데 늘 어려움이 있어서 사소한 글을 많이 쓰는 편이지만 점점 호흡이 늘고 있지 않나 생각하고 있다. 호흡은 둘째 치고 꾸준함을 유지하기 위해서라면 작게 시작하는 것이 중요하다. 꾸준해지고 싶다면 작게 시작해야 한다.
꾸준함 그 이후는
꾸준함이 어느 정도 궤도에 올랐다고 생각하면 의도적인 수련이 필요하다. 글을 쓰는 시간을 더 짧게 잡고 작성한다거나, 더 넓은 외연과 깊은 식견의 글을 작성한다거나, 연재 형식으로 글을 작성한다거나 말이다. 스스로 좋은 동기 부여가 될 수 있는 목표를 찾는 것이 좋은데 물론 그 전에 꾸준함을 먼저 챙기는 것이 좋겠다. 평소에 달리지도 않았던 사람이 내일 당장 마라톤을 뛰겠다고 결정하는 것만큼 황당한 일이다.
꾸준함을 유지하면서 내가 지키려는 원칙도 있는데 그 원칙 중 0순위는 작성한 글을 삭제하지 않는 것이다. 얼마 전 엄청나게 공유된 오픈소스 쓰셨던데 그러고도 개발자입니까?도 내 블로그에서 조회 수에서 큰 지분을 가진 글인데 공유될 때마다 다시 읽어보면 그때 그 분노를 추스르지 못했던 내 상황이 자꾸 생각이 나서 삭제할까 고민을 가장 많이 하는 글 중 하나다. 그래도 다 내 경험이고 그때 일했던 시기를 다시 기억할 수 있는, 몇 남지 않은 통로다. 만약 과거에 이 글을 삭제를 했다면 이때 경험을 영영 상기할 수 없게 되었을지도 모른다. 참조가 없으므로 GC로 정리되서 말이다.
잘 쓰기보다 꾸준함이 먼저
멋진 통찰이 가득한 블로그를 보면 이 블로그를 쓰는 사람은 참 대단하다 생각하며 RSS에 구독하고 있고 나도 언젠가 그런 블로그처럼 멋진 글을 올려야지 생각한다. 누구를 닮아야지 하고 롤모델을 세우는 것도 중요하지만, 종종 내 부족함에 대해서만 고민하게 되고 그 사람처럼 멋진 글을 못 쓰니까 글을 못 쓰겠다는 생각이 들 때가 있다. 그래서 어떻게든 꾸준함이 습관이 되기 전까지는 철저하게 나를 중심으로 글을 써야 한다. 내가 공유하고 싶은 글, 내 생각엔 중요하다고 생각하는 글을 써야 한다. 그러면 꾸준함의 궤도에 오르기 쉽고 그 이후로는 자신이 원하는 방향대로 항해할 수 있다. 꾸준하게 하지도 않는데 잘하길 먼저 고민하면 그건 너무 욕심이 아닐까 싶다.
아직 나도 많이 부족하고 재미없고 말도 안 되는 글을 올리지만 오랜만에 내 블로그를 둘러보면서 든 생각을 두서 없이 정리해봤다. 자신 있게 블로그를 자랑할 수준은 안 되지만 예년보다 꾸준히 한 편이고 그 과정에서 배우고 느낀 점이 많았다. 내년에는 올해보다 더 꾸준하게 글을 쓸 수 있으면 좋겠다.
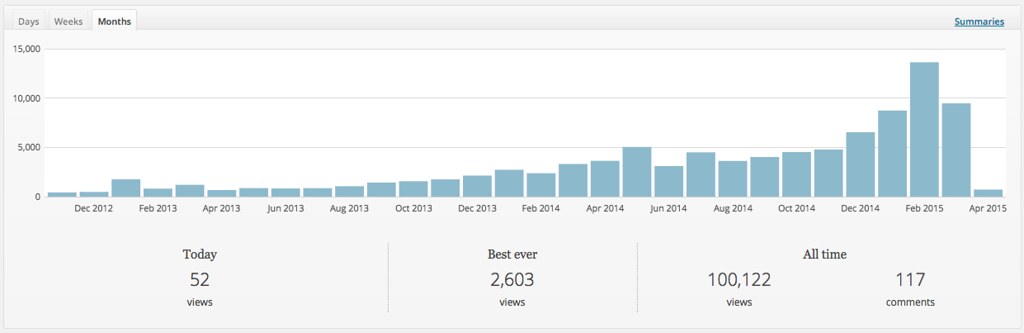
10만 히트 달성
haruair.com 블로그 All time views 10만 히트를 달성했다. 사실 10만 히트를 기념한다는 생각을 한번도 해보지 못했었는데 100,000히트 돌파를 읽고나서 통계를 보다가 알게 되었다. 큰 뜻을 품고 만든 블로그가 아니기에 통계 수치에 연연하고 있진 않지만 그래도 소소하게 시작한 블로그에 조회수가 많아지고 있다는 사실에 누군가에게는 도움이 되고 있는 것 같아 기분이 좋다. 그래서 내 블로그에 관한 작은 포스트를 기념 삼아 남긴다.
2011년 5월 첫 포스트를 시작으로 이 블로그가 운영되기 시작했다. 워드프레스 통계를 제공하는 플러그인 jetpack은 2012년 11월에 설치했으니 처음부터 설치한 Google Analytics 와는 5,000여 뷰 정도 차이가 난다. 개설 만 4년을 앞두고 10만 뷰에 도달했다. 한국어 컨텐츠가 절대적이기 때문에 한국에서 유입이 높은 편이고 대부분 Google 검색을 통해 들어온다. 국내 포털에서의 유입도 있는 편인데 검색 키워드가 제목과 정확하게 맞는 경우에만 검색이 되는 것 같다. 내 블로그 대부분의 컨텐츠가 광범위한 범위를 포용하는 글보다 특정적인 상황에 촛점이 있는 글이 많아서 그런지 사이트 방문 증가율이 선형으로 증가하고 있다.
매년 세우는 목표에 블로그 꾸준하게 포스팅하기가 늘 들어가는데 글을 쓰는 속도가 빠르지 않고 주절주절 쓸 때가 많아 다듬다보면 한 달에 2건 많아야 4건 정도 작성하게 되는 것 같다. 블로그에서 공유하는 이야기보다 더 많은 일들이 일어나고 겪고 있는데 모두 공유하지 못해서 아쉬움이 늘 있다. 그래도 이상한모임 팀블로그를 하게 된 이후, 돌아보는 블로그도 늘었고 그 덕분에 영향을 주고 받아 작성하게 되는 포스트도 많아졌다. 최근에는 이상한글쓰기로 같은 주제 글쓰기를 하고 있는데 “함께 하는 힘”을 무시할 수가 없다는걸 이상한모임을 통해 늘 느끼고 있다.
가끔 바이럴을 타서 급격하게 뷰가 늘었던 경험도 있지만 아쉽게도 호스팅에서 트래픽 초과 대응이 좋은 편이 아니라서 물 들어올 때 노를 젓지 못했다. 그래도 오랫동안 저렴한 비용에 사용할 수 있어 계속 사용하다가 너무 불편해서 최근에 DigitalOcean으로 이전했다.
현재 작성해서 퍼블리싱한 글은 총 166건이다. 예전에 쓴 글을 누가봐도 오글거릴 정도지만 이젠 예전 글을 삭제하는 우를 범하지 않으려고 노력하고 있다. 서비스형 (유사) 블로그를 사용하다보면 작은 사건으로 우발적으로 탈퇴하는 경우가 있는데 몇 번 그런 일을 저지른 탓에 내 역사(물론 흑역사)가 순식간에 없어지고 말았다. 디지털 컨텐츠는 아날로그 시절보다 복제나 관리가 용이하지만 그만큼 쉽게 자료 손실이 발생할 우려가 있어서 아쉽다.
이 블로그의 주요 컨텐츠는 내가 경험하는 사소한 부분들에 대한 이야기다. 정말 작은 부분의 설정값을 변경한 글도 작성해두니 많은 분들이 보고 도움을 받았다고 고맙다는 피드백을 받는 경우도 많았다. 고맙다는 피드백은 늘 고맙다. 올해에도 더 사소한 이야기를 더 자세하게, 많이 기록하려고 노력하고 있다.
종종 번역도 했다. 영어/한국어 실력이 그렇게 좋지 않아 매끄럽게 번역하진 못해서 큰 도움이 되진 못해도 구글 번역기보다 자연스럽게 작성할려고 노력을 많이 했다. 누가 와서 이것도 번역이라고 작성했냐 얘기해도 사실 할 말이 없긴 하다. 앞으로도 꾸준히 해보고 싶은 영역인데 번역 자체보다 언어적인 능력을 키우는데 더 우선을 둬야겠다고 생각한다.
블로그 첫 글 안녕하세요에서 이야기한 것과 같이 삶에서의 배움에 더 적극적으로 참여하는 마음으로, 앞으로도 꾸준히 블로그를 작성하도록 노력해야겠다.
방문해주신 분들께 감사의 말씀도 전합니다. 🙂
순위글 다시 보기
퍼가요 문화
한국의 포털 문화는 퍼가요로 양산된 수많은 복제 문서와 삶을 같이 해왔다. 대표적으로 싸이월드의 스크랩과 네이버 블로그의 스크랩. 원본과 하등 다를 것 없는 컨텐츠를 스크랩이라는 머릿말만 덜렁 붙여 같은 컨텐츠를 게시할 수 있게 만들었다. 네이트는 이런 퍼가요 문화에 편승해 네이트 통이란 펌질 전용 서비스도 제공한 적도 있었다.
퍼가요는 저작권 문제, 작성자의 판단 등에 따라 삭제되거나 변동될 수 있는 정보를 본인의 저장소에 보관할 수 있다는 장점이 있다. 인터넷이란 공간에 보관되는 자료들은 상당히 유동적이다. 그렇기 때문에 언제 이 자료가 소실될지 아무도 모르고 스크랩과 같은 정보 저장이 필수적으로 요구된다. 원본 자료의 소실을 야기할 수 있기 때문에 일종의 캐시로서 복제된 자료가 필요함은 두말할 필요가 없다.
문제는 최신의 문서가 유지될 수 없다는 점이다. 이슈가 될 때 양산된 스크랩 문서들은 이후 원본 문서의 최신화가 이루어진 경우에는 사실 낡은 문서로 효용이 하락하게 된다. 더 나아가 원본 문서의 오류가 입증되어 문서로서의 가치를 잃게 되어 삭제되었음에도 스크랩으로 생겨난 복제 문서는 그대로 유지되는 최악의 경우도 예상할 수 있으며 실제로도 많이 나타나는 문제다.
가장 큰 문제는 저작권이다. 사실 인터넷 상에 게시되는 모든 글은 손쉽게 무단으로 복제 및 전제가 가능하기 때문에 작성자에 대한 저작권을 생각하지 못하는 경우가 많다. 각 서비스에서는 뒤늦게 저작권과 관련해 퍼가지 못하도록 기능을 추가했지만 이미 퍼가요 문화에 학습된 사람들은 퍼가지 못하게 한 블로거를 이기적이라 비난하는 경우까지 보게된다. 그런 게시글을 퍼가는 도구까지 양산되는 실정이다. 무분별하게 스크랩된 자료들은 저작권 문제에도 자유롭지 못하다.
또한 무분별한 스크랩을 통해 쌓아둔 자료를 다시 보는 경우가 많은가 검색엔진으로 다시 검색하는 경우가 많을까. 스크랩은 스스로 색인을 잘 만들어 검색하기 용이하게 만들기 위해 노력을 하지 않는 이상 검색엔진에서 검색하는 것보다 덜떨어진 자료 덩어리만 만들어낼 뿐이다. 네이버와 구글을 비교해 보았을 때 구글이 우위를 점하는 것은 구글의 좋은 알고리즘도 분명 이유가 있지만 네이버 스스로 만들어 낸 스크랩의 늪도 적지 않은 영향이 있다.
이런 문제가 발생한 시기는 포털에서 블로그를 서비스 하기 시작했을 때부터로 보인다. 블로그의 주된 기능 중 하나인 트랙백은 원글과 그에 따라 파생된 게시물을 블로그 서비스 플랫폼을 막론하고 연결할 수 있게 만든다. 원본을 링크하는 것 이상으로 각 블로거 간의 의견을 개진하는 등의 기능으로 사용된다. 하지만 몇 포털에서 서비스하는 블로그는 포털 유입을 위한 정책이었는지, 무분별한 광고를 막기 위한 정책이었는지 몰라도 트랙백이 제대로 노출되지 않았고 거기에 스크랩이란 기능을 통해 트랙백을 의미없게 만들고 말았다. 하루에도 엄청난 양의 블로그 포스트가 발생하고 있지만 트랙백이 걸려있는 게시글보다 스크랩이란 제목이 붙은 글이 훨씬 많다는 것은 부정할 수 없다.
이러한 상황을 오로지 포털의 문제로만 생각하기엔 좀더 생각해 볼 필요가 있다. 사실 블로고스피어가 태동하던 시기에는 대다수가 스스로 인터넷 공간을 임대해 사용했다. 즉 운영 자체에 비용이 발생하였고 그에 따라 용량에 의한 비용을 절감하기 위해 정말 필요한 포스트만 게시했었다. 반면 한국의 경우 대형 포털에서 무료로 서비스를 시작함으로(사실은 블로거가 작성한 포스트에 대한 검색 독점이 블로그를 무료로 사용하는 대가지만) 블로그가 비용이 발생한다는 사실을 아무도 생각하지 않게 되었다. 포털 입장에서도 트랙백보다 스크랩으로 포스트를 늘리는 것이 포털이 보유한 자료도 늘리는 결과가 있으니 포털 입장에서는 어디서든 스크랩해서 컨텐츠만 늘려주면 되었을 것이다.
그렇다면 이미 오염이 되어버린 블로고스피어를 어떻게 정화해야 할까. 퍼가요 문화가 팽배해 있는 상황에, 게다가 포털에서 아주아주 편리한 스크랩을 지원하는 상황에서 쓰지 맙시다라고 말하면 러다이트 운동 얘기 들을까봐… 내 경우는 아래와 같은 방법을 제안한다.
- 본인의 블로그에 게시할 때 해당 원문의 내용을 요약하거나 왜 이 글이 중요한지 어떤 점이 유익한지 등을 간략하게 작성 후 원글에 트랙백을 넣자.
- 블로그의 스크랩을 사용하는 경우 본인만 볼 수 있도록 권한을 지정해 스크랩하자.
- 다른 사람과의 공유가 필요한 경우 해당 포털의 카페를 만들어 외부 검색이 되지 않도록 스크랩하자.
인터넷은 나 혼자만의 공간이 아니라 모두가 함께 사용하는 공간이란 점을 잊지 말고 클릭 두번으로 만들어내는 스크랩은 사실 공해라는 것을 염두한다면 좀더 깔끔한 블로고스피어를 유지할 수 있을 것이라 생각한다.